Добавить текст к фотографиям в Photoshop очень просто. Просто нажмите на инструмент type и начинайте писать. Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Adobe удаляет 3D-эффекты из Photoshop. Если вы используете эти элементы управления, вы получите предупреждение о том, что 3D-эффекты нестабильны. Но это не значит, что вы не можете создать 3D-текст с помощью некоторых простых приемов Photoshop.
В этом пошаговом руководстве я покажу вам, как сделать 3D-текст в Photoshop без использования инструментов в области 3D. Создать всплывающий 3D-текст в Photoshop очень просто, как только вы поймете суть процесса. Мы даже покажем вам несколько горячих клавиш, чтобы облегчить процесс. У вас есть большая свобода действий в том, как будут выглядеть 3D-эффекты, так что не стесняйтесь проявлять фантазию!

Шаг 1: Создание нового документа
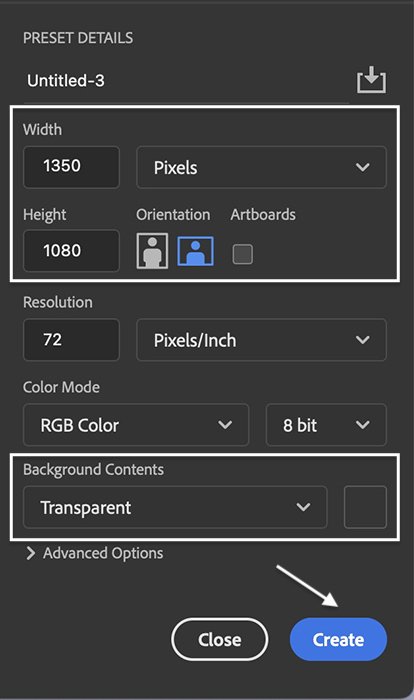
Начните с открытия Photoshop и создания нового документа. Перейдите в раскрывающееся меню Файл. Выберите Файл > Новый (Ctrl+N/Command+N). В диалоговом окне Новый документ введите размер нового документа.
Создадим документ, размер которого подходит для социальных сетей. Введите 1350 пикселей для ширины и 1080 пикселей для высоты. Позже мы добавим фон. Но пока сделайте содержимое фона прозрачным.
Нажмите кнопку Создать.

Шаг 2: Переименование слоя в панели слоев
Важно следить за тем, какой слой является верхним. Выберите Слой 1 и переименуйте его в Верхний слой.

Шаг 3: Создание текстового слоя
Выберите инструмент “type” и добавьте текст на верхний слой. Вы можете напечатать все, что захотите.
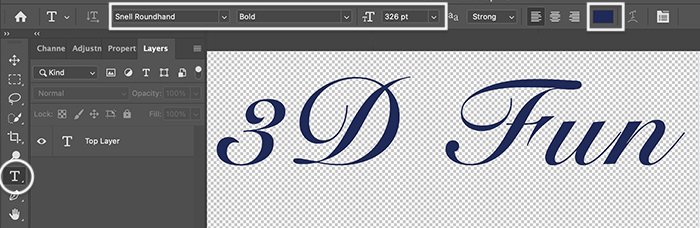
Затем выберите шрифт. Вы можете выбрать любой шрифт. Но самый лучший имеет толстый штрих.
В строке “Параметры” выберите опцию полужирного начертания, если шрифт имеет такую опцию. Выберите цвет и размер текста, чтобы он поместился на холсте. Для этого руководства я выбрал полужирный шрифт Snell Roundhand и темно-фиолетовый цвет.

Шаг 4: Преобразование слоя в смарт-объект
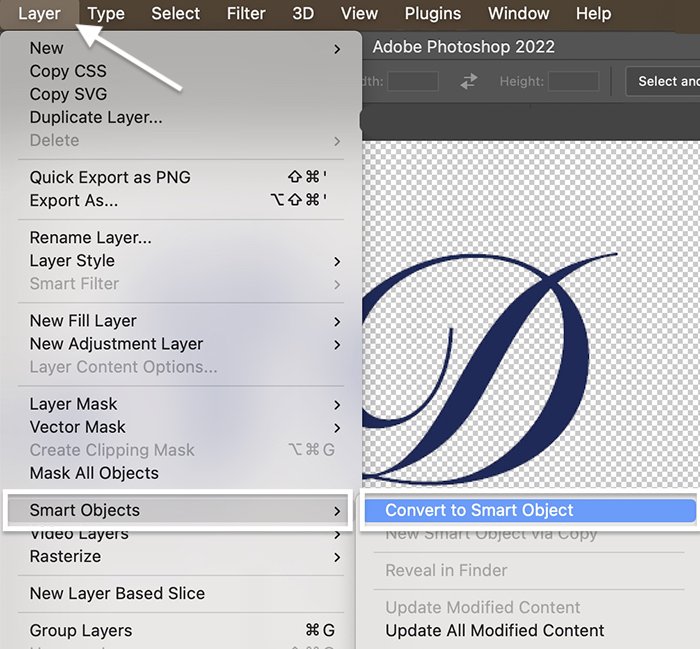
Когда вы будете довольны своим шрифтом, преобразуйте слой в умный объект. Создание умного объекта позволит вам пересмотреть внесенные изменения. Перейдите в раскрывающееся меню “Слой”. Выберите Слой > Смарт-объекты > Преобразовать в смарт-объект.

Заметьте, что миниатюрка изменилась. В правом нижнем углу появился значок, показывающий, что теперь это смарт-объект.
Кроме того, это больше не текстовый слой. Если вы хотите изменить текст или шрифт, сделайте это до того, как сделать его смарт-объектом. В противном случае начните с нового слоя.
Шаг 5: Дублируйте верхний слой
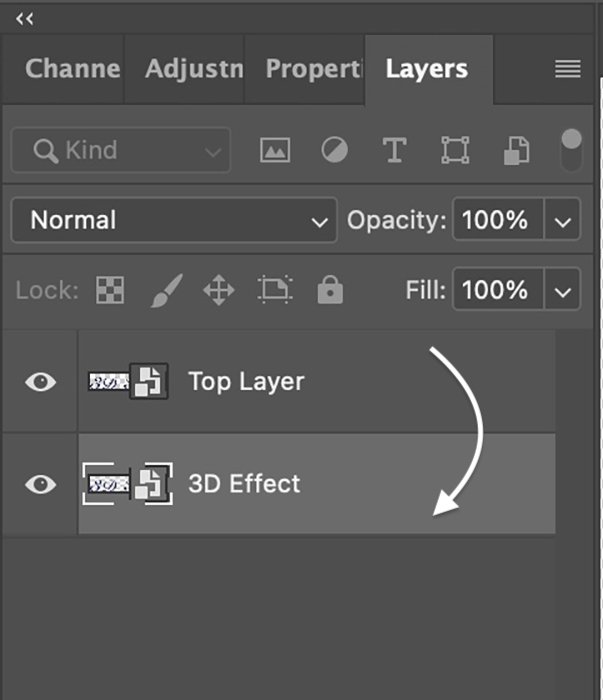
Дублируйте верхний слой, перейдя в раскрывающееся меню “Слой”. Выберите Layer > Duplicate Layer (Ctrl+J/Command+J). Переименуйте дубликат в 3D-эффект. На панели слоев перетащите слой 3D Effect в самый низ.

Шаг 6: Изменение размера слоя 3D-эффекта
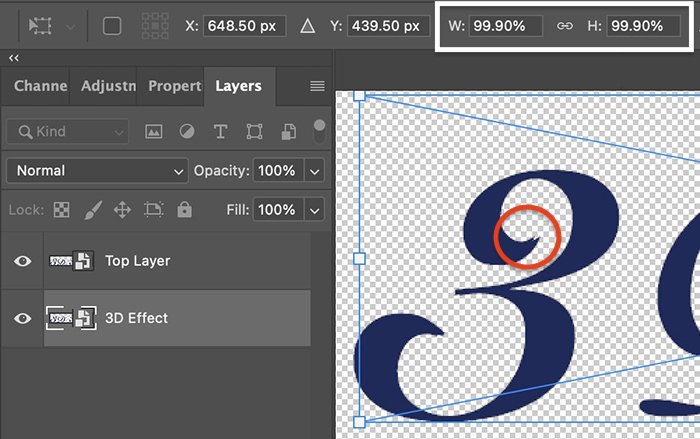
Мы изменим размер 3D-текста и слегка сместим его от центра, чтобы добавить реалистичной глубины. Это можно сделать с помощью инструмента Свободная трансформация. Перейдите в раскрывающееся меню Редактирование. Выберите Редактировать > Свободное трансформирование (Ctrl+T/Command+T). Измените ширину (W) и высоту (H) в панели параметров до 99,9%. Нажмите на галочку, чтобы принять изменения.
Выберите инструмент “Перемещение” и перетащите или используйте клавиши со стрелками, чтобы переместить текст немного вправо. Двигайте его совсем немного. Вы зашли слишком далеко, если между буквами появляется белое пространство (см. пример, обведенный красным). Текст должен выглядеть чуть толще.

Шаг 7: Выполните действие для повторения шагов 5 и 6
Вам необходимо повторить шаги 5 и 6 много раз. Чтобы облегчить процесс, создайте действие. Не волнуйтесь, если вы раньше не работали с действиями. Они просты!
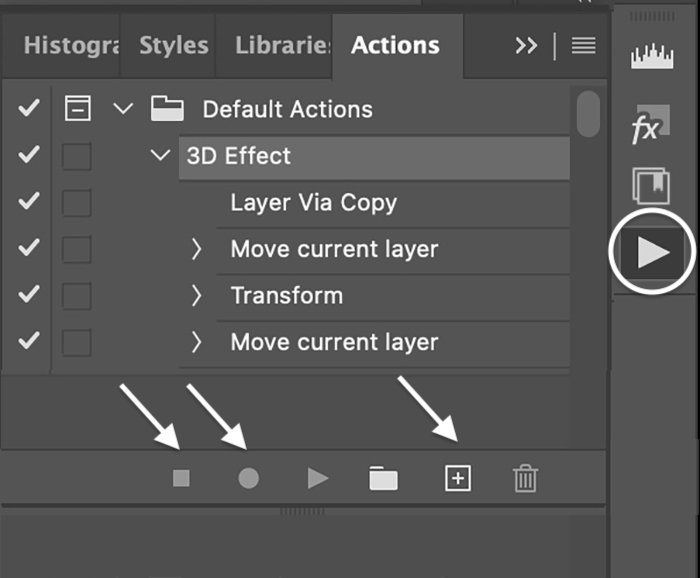
Откройте окно действий, перейдя в раскрывающееся меню Окно. Выберите Окно > Действия. Там могут быть указаны некоторые действия по умолчанию. Но нам нужно создать новое. Нажмите кнопку Добавить действие в нижней части окна. Она выглядит как знак плюс.
Назовите действие 3D эффект и нажмите кнопку Record. Запись активируется. Выполните шаги 5 и 6 еще раз. (Дублируйте верхний слой. Перетяните его в нижнюю часть панели слоев. Выберите Свободное трансформирование и измените размер на 99,9%. Переместите текст немного в сторону от центра.)
Когда вы закончите, нажмите кнопку Остановить запись в нижней части окна Действия. Она выглядит как квадрат. Теперь у вас в списке должно быть действие 3D Effect.

Шаг 8: Использование действия 3D-эффекта для создания дубликатов слоев
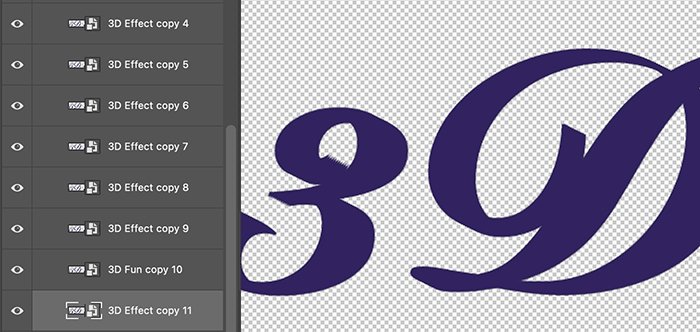
Выделите первый слой 3D-эффекта. Нажмите кнопку действия “Воспроизвести” в нижней части окна действий. Она выглядит как треугольник. Нажмите на нее столько раз, сколько нужно для утолщения 3D-текста. Скорее всего, вам понадобится от 10 до 20 копий. Позже, если вы решите, что 3D-текст слишком толстый, просто скройте нижние слои, нажав на значок глаза.

Шаг 9: Группировка слоев 3D-эффектов
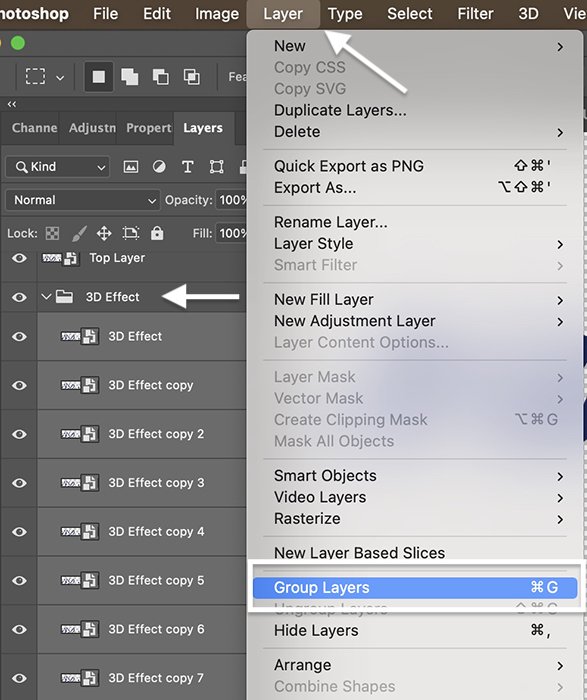
Выделите все копии 3D-эффекта. Перейдите в раскрывающееся меню Слой. Выберите Слой > Группа слоев (Ctrl+G/Command+G). Переименуйте группу в 3D эффект.

Шаг 10: Добавление эффектов стиля слоя в группу 3D-эффектов
Сейчас 3D-эффект имеет тот же цвет, что и верхний слой. Это выглядит так, как будто вы просто утолщили шрифт. Добавление стилевых эффектов к 3D-тексту добавит глубину эффекту. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Дважды щелкните группу 3D-эффектов, чтобы открыть диалоговое окно “Стиль слоя”. Поскольку вы работаете со смарт-объектом, вы можете вернуться и изменить любой из стилей слоя, если вам нужен другой цвет или другой вид. Давайте начнем с добавления цвета к 3D-тексту.
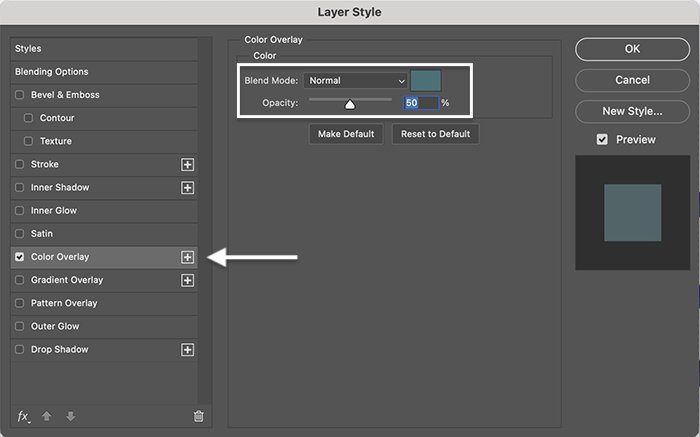
Шаг 10 A: Добавление цветового наложения
Внизу левой колонки нажмите кнопку fx. Выберите в меню пункт Наложение цвета. И установите режим наложения на Normal с непрозрачностью 50%.

Выделите цветное поле, чтобы открыть окно выбора цвета. Один из вариантов – сделать слои 3D-эффекта немного темнее или светлее выбранного цвета. Используйте инструмент “Пипетка”, чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как меняются цвета на вашем изображении.
Изначально я выбрал оттенок чуть светлее моего исходного цвета. Но потом я решил использовать контрастный цвет. Вы даже можете добавить текстуру. Выберите любой цвет, который вам нравится.

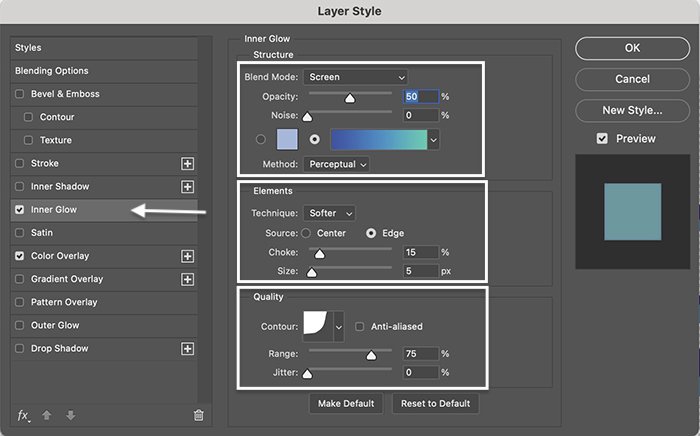
Шаг 10 Б: Добавьте внутреннее сияние
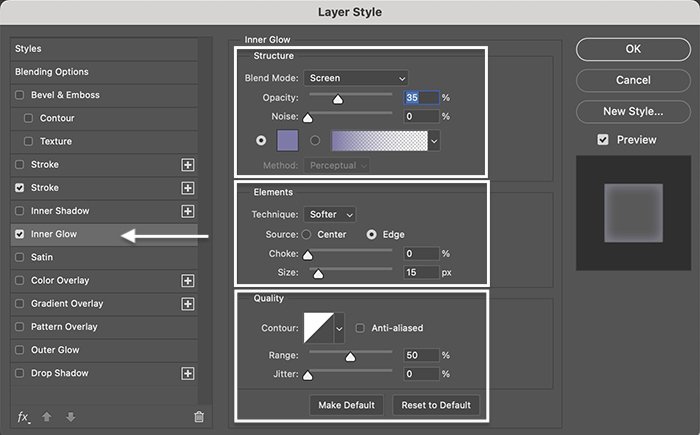
Перед тем, как нажать кнопку OK, добавим еще немного глубины. Выберите опцию Внутреннее свечение в левой колонке. Установите режим наложения на Экран с непрозрачностью 50%. Вы можете оставить сплошной цвет или добавить градиент. В разделе “Элементы” установите следующие параметры:
- Техника смягчения
- От истока до края
- До 15%
- Размер до 5 пикселей

В разделе “Качество” мне нравится контур Cove-Deep (четвертый вариант в верхнем ряду). Но подойдут и другие контуры. Установите диапазон на 75%.

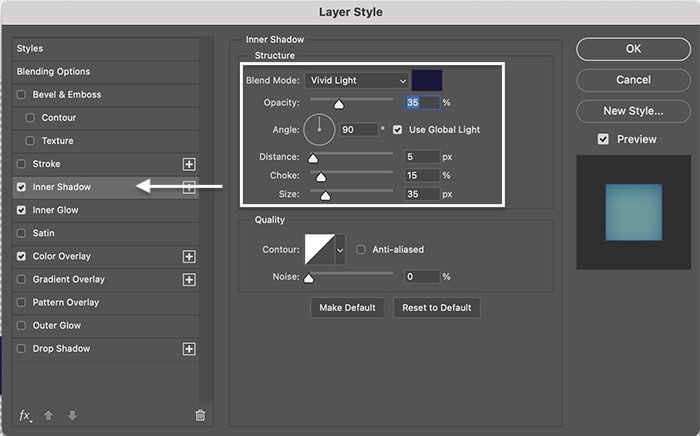
Шаг 10 В: Добавьте внутреннюю тень
И наконец, добавим тень к 3D-тексту. Выберите Внутренняя тень в левой колонке. Установите режим наложения Vivid Light с непрозрачностью 35%. Установите угол 90 и установите флажок Использовать глобальное освещение. Расстояние – 5, дроссель – 15, а размер – 35 пикселей.

Линейный контур качества по умолчанию – это хорошо. Но не стесняйтесь экспериментировать с другими вариантами контуров.
Нажмите OK, чтобы применить все эффекты стиля. Вы увидите каждый из них в списке под группой 3D-эффектов. Переключите значок глаза рядом с каждым из них, чтобы увидеть эффекты в отдельности.

Шаг 11: Добавление эффектов стиля на верхний слой
Двойной щелчок на верхнем слое откроет диалоговое окно “Стиль слоя”.
Теперь давайте сделаем так, чтобы оригинальный текст действительно выделялся благодаря 3D-эффекту.
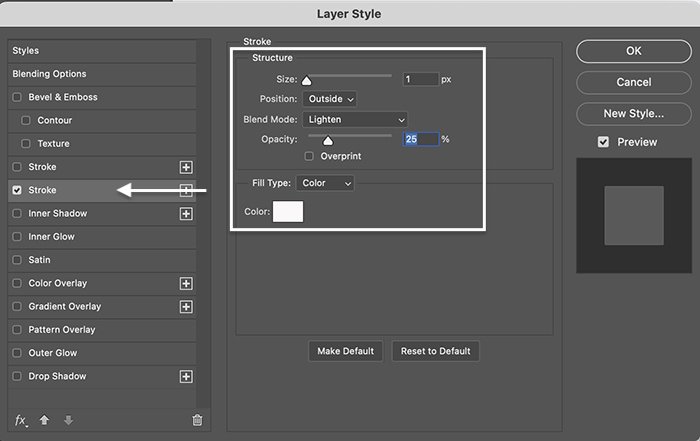
Шаг 11 A: Добавьте светлый штрих
Начните с добавления легкого штриха к краю букв, чтобы определить верхний слой. В нижней части левого столбца нажмите кнопку fx. Выберите в меню пункт Обводка. Установите размер 1 пиксель, положение – Outside, а режим наложения – Lighten.

Выберите Цвет для параметра Тип заливки и щелкните поле Цвет, чтобы выбрать цвет. Выберите белый или более светлый оттенок, который вы выбрали для текста.

Шаг 11 Б: Добавьте внутреннее сияние
Выберите опцию Внутреннее свечение в левой колонке. Установите Режим наложения на Экран с непрозрачностью 35%. В разделе Элементы установите технику на Мягче, источник на Край, подавление на 0% и размер на 15 пикселей. В разделе “Качество” используйте линейный контур по умолчанию. Установите диапазон на 50%.


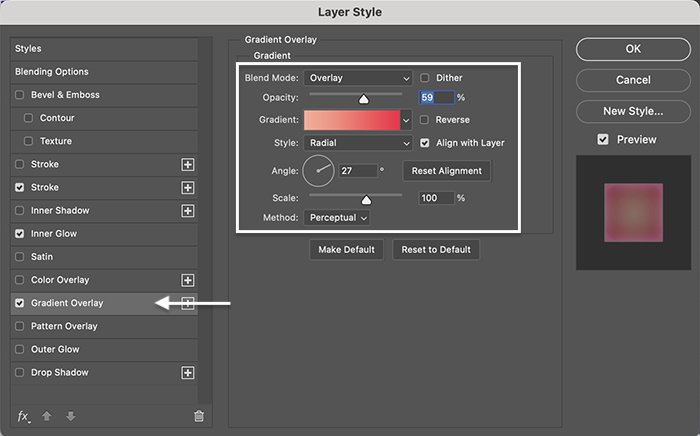
Шаг 11 В: Добавление градиентного стиля наложения слоя
Для еще большей размерности и цветовой вариации выберите стиль Наложение градиента. Установите режим наложения на “Перекрытие” с непрозрачностью около 20%. Выберите градиент из стандартных вариантов, входящих в комплект Photoshop, или создайте свой собственный. Установите стиль на Radial и используйте угол около 30.

Нажмите OK, чтобы применить эффекты стиля к верхнему слою. Помните, что эффекты стиля можно изменить позже. Поэтому будьте изобретательны и пробуйте!

Шаг 12: Искажение или изменение формы и перспективы текста
Здесь вы можете деформировать 3D-текст или изменить перспективу.
Объедините слои, выбрав верхний слой и группу 3D-эффектов. Удерживая клавишу Shift, нажмите Option/Alt, Command/Ctrl и клавишу E. Скройте верхний слой и группу 3D-эффектов, выключив значок глаза рядом со слоями.
Перейдите в раскрывающееся меню Edit (Редактирование). Выберите Редактирование > Трансформирование > Перспектива. Вокруг фигуры появятся ручки. Возьмите ручку и потяните. Перетягивание за углы в инструменте Перспективная деформация создает эффект, что буквы приближаются.
Выбрав “Искривление” вместо “Перспектива”, вы можете изменить форму текста. Когда вы будете довольны формой, нажмите галочку в строке параметров, чтобы принять изменения.

Вы не изменили исходные слои. Чтобы создать другую форму, создайте новый объединенный слой.
Шаг 13: Добавление фонового слоя
И наконец, добавьте фон к тексту. Перейдите в раскрывающееся меню Слой. Выберите Layer > New Fill Layer и выберите Solid Color или Gradient. Назовите слой заливки Фоновый. Перетащите слой-заливку в нижнюю часть панели слоев.

Заключение
Для создания классного 3D-текста в Photoshop вам не нужны 3D-инструменты. Вы можете легко создать несколько текстовых слоев, чтобы добавить глубину. Используйте инструменты стилей слоя, чтобы добавить размерность и отделить верхний слой от слоев с 3D-эффектом. Теперь вы знаете как сделать 3D текст в Photoshop, и у вас есть место для большого личного творчества!