Неоновые вывески выглядят ретро, что круто! Но не у всех есть инструменты для выдувания стекла и безопасной работы с неоновым газом в домашних условиях. В этом пошаговом руководстве мы покажем вам, как сделать неоновую вывеску в Photoshop, что и быстрее, и безопаснее.
Большая часть работы будет выполняться с помощью мощного окна управления стилями слоя. Использовать стили слоев легко и интересно, а обучение их применению может преобразить вашу работу с Adobe Photoshop.

Как создать неоновую вывеску в Photoshop
Здесь описаны шаги по созданию неонового эффекта в Photoshop. Мы используем текст, но вы можете применять используемые нами приемы к любому слою в любом изображении.
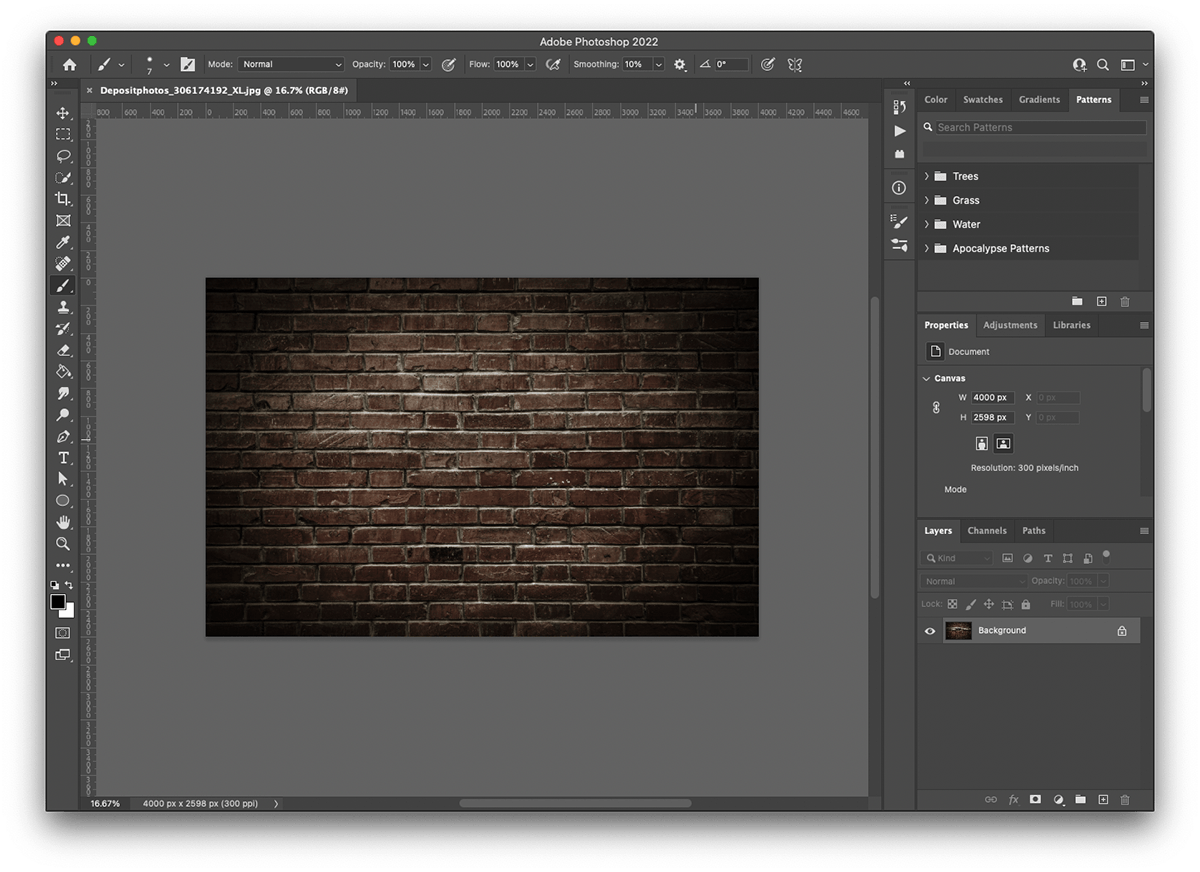
Шаг 1: Открыть фоновое изображение
Я собираюсь использовать эту фотографию кирпичной стены с сайта depositphotos.com. Я выбрал ее из-за хорошего эффекта виньетки (она темнее по краям), который поможет привлечь внимание к неоновой вывеске, которую мы собираемся сделать в центре.

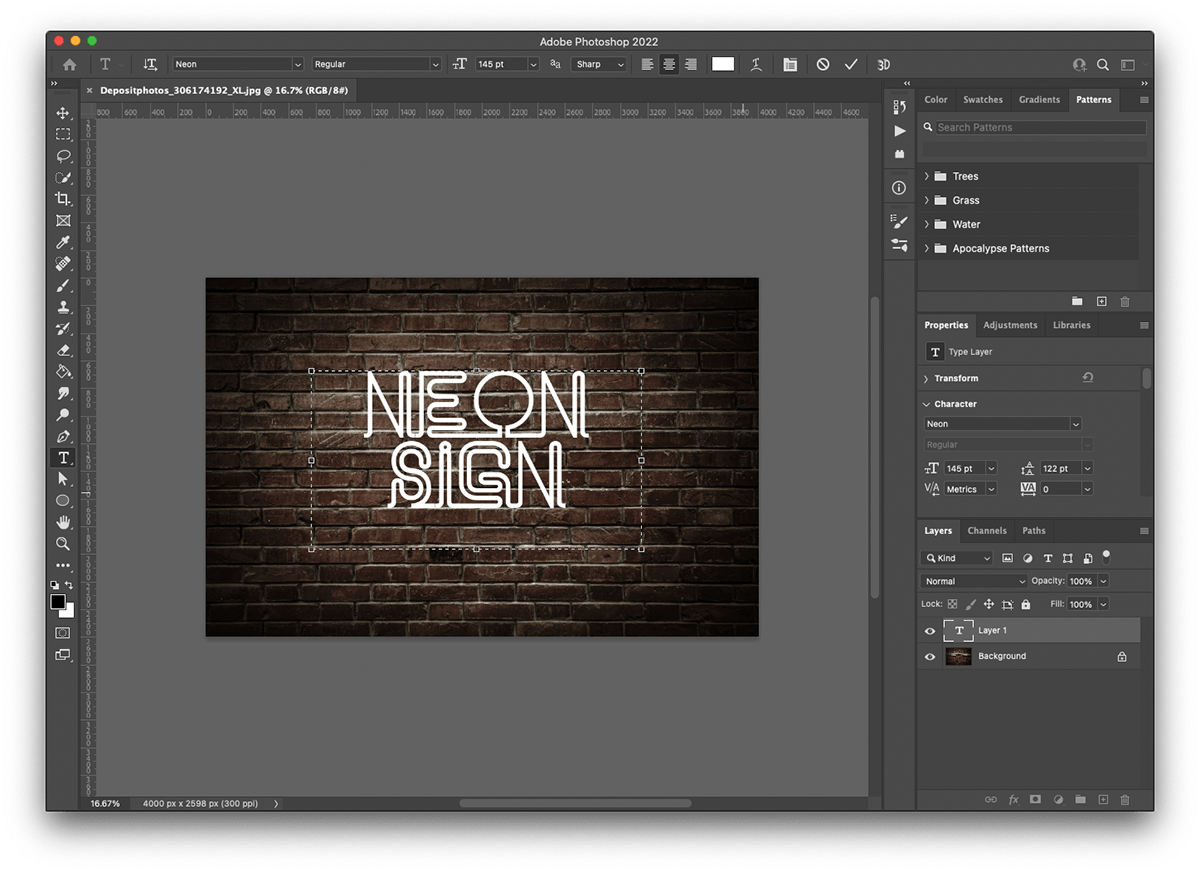
Шаг 2: Используйте инструмент “Текст” для ввода текста
Поскольку я чувствовал себя особенно изобретательным, я решил написать слова “неоновая вывеска”. Щелкнув в любом месте холста инструментом “Текст”, создайте текстовый слой. В верхней части холста вы найдете элементы управления шрифтом, размером и цветом текста. Шрифт, который я использовал, называется Neon от Fenotype и является бесплатным для загрузки и использования. Я сделал текст белым, чтобы он выделялся на фоне кирпичной кладки.

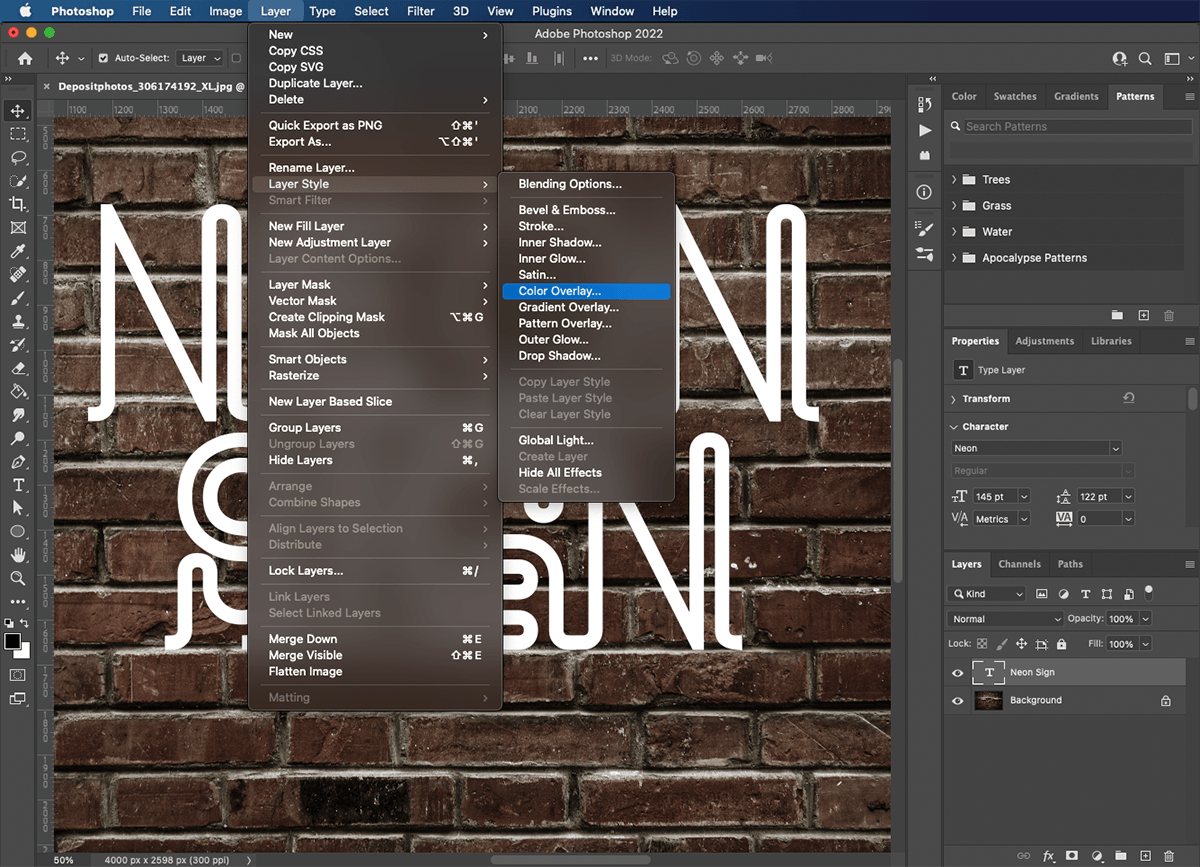
Шаг 3: Открыть окно эффектов стиля слоя
Стили слоя можно найти в разделе Layer > Layer Style. Мы начнем с выбора наложения цвета.

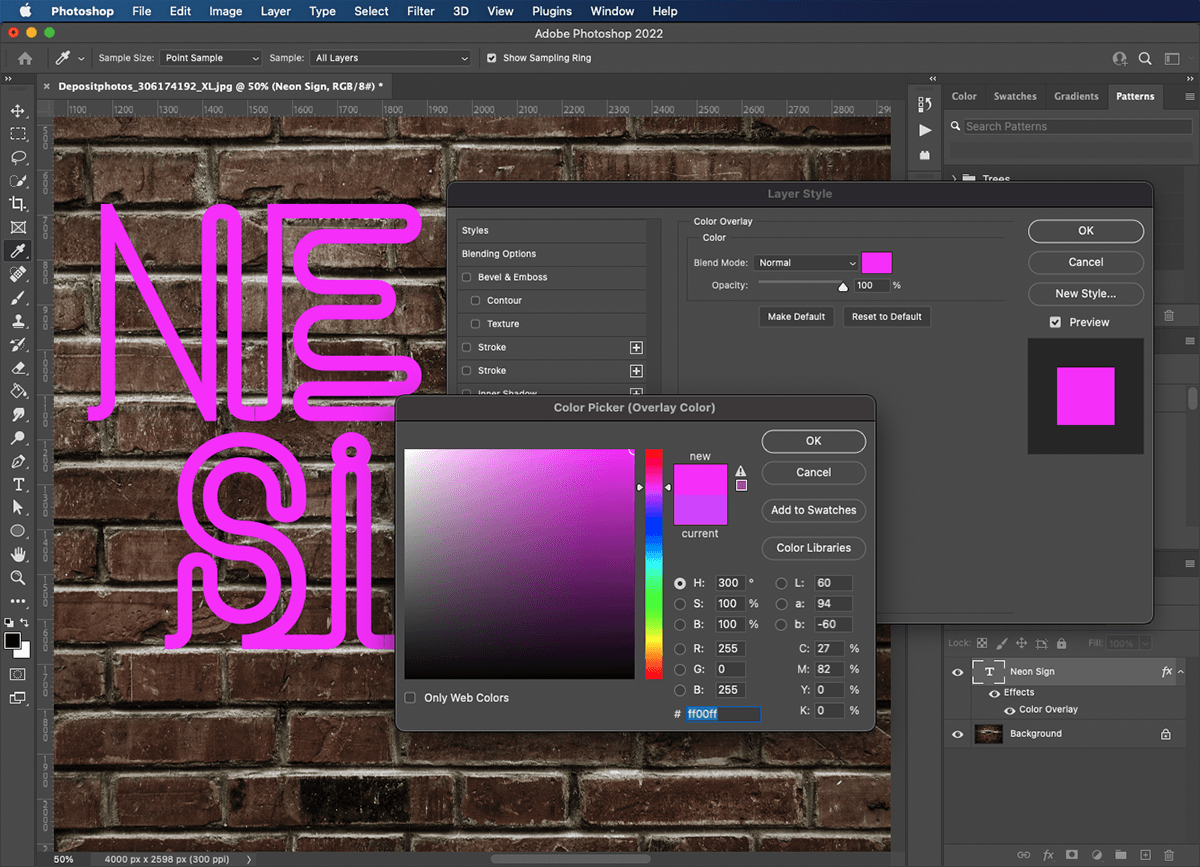
Шаг 4: Выберите цвет для текста
Окрашивание шрифта в окне “Эффекты стилей слоя” позволяет вернуться и внести коррективы, не закрывая окно и не выбирая текст заново. Я выбрал горячий розовый, но вы можете выбрать любой цвет, который соответствует вашей индивидуальности. Голубой и зеленый особенно хорошо подходят в качестве неоновых цветов. Когда вы выбрали цвет, держите окно открытым, потому что во время работы мы будем использовать еще несколько функций.

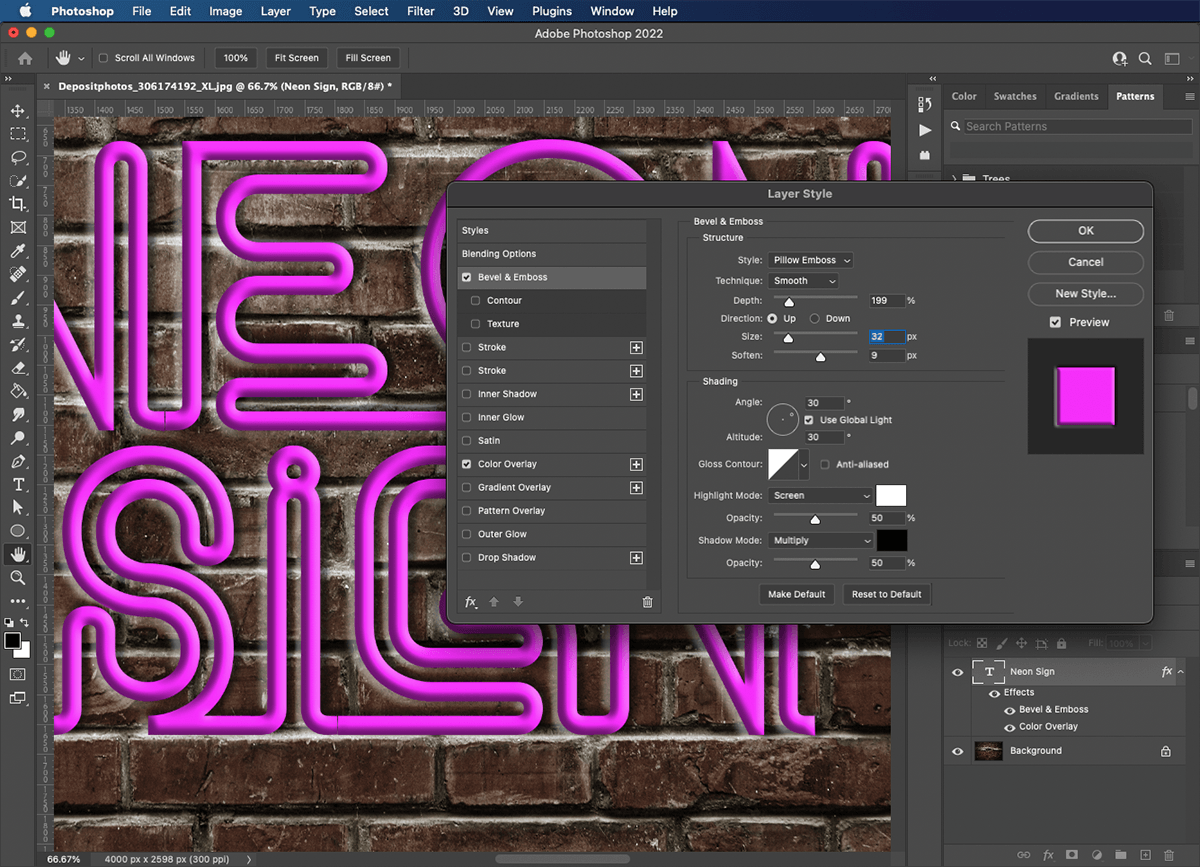
Шаг 5: Создание эффекта трубчатого текста
В левой панели выберите bevel & emboss. С его помощью мы придадим нашему тексту округлую форму, как будто он сделан из трубок. Настройки зависят от толщины и размера букв. Важнейшим параметром здесь является глубина. Если глубина недостаточна, текст будет выглядеть плоским. Если глубина будет слишком большой, это может создать отвлекающие тени и блики, которые появятся вокруг текста.
Настройки, которые я использовал в этом изображении, следующие:
- Стиль: тиснение подушки
- Техника: гладкая
- Глубина: 199%
- Направление: вверх
- Размер: 32px
- Значение: 9px
Я не настраивал никаких параметров затенения в этом окне.

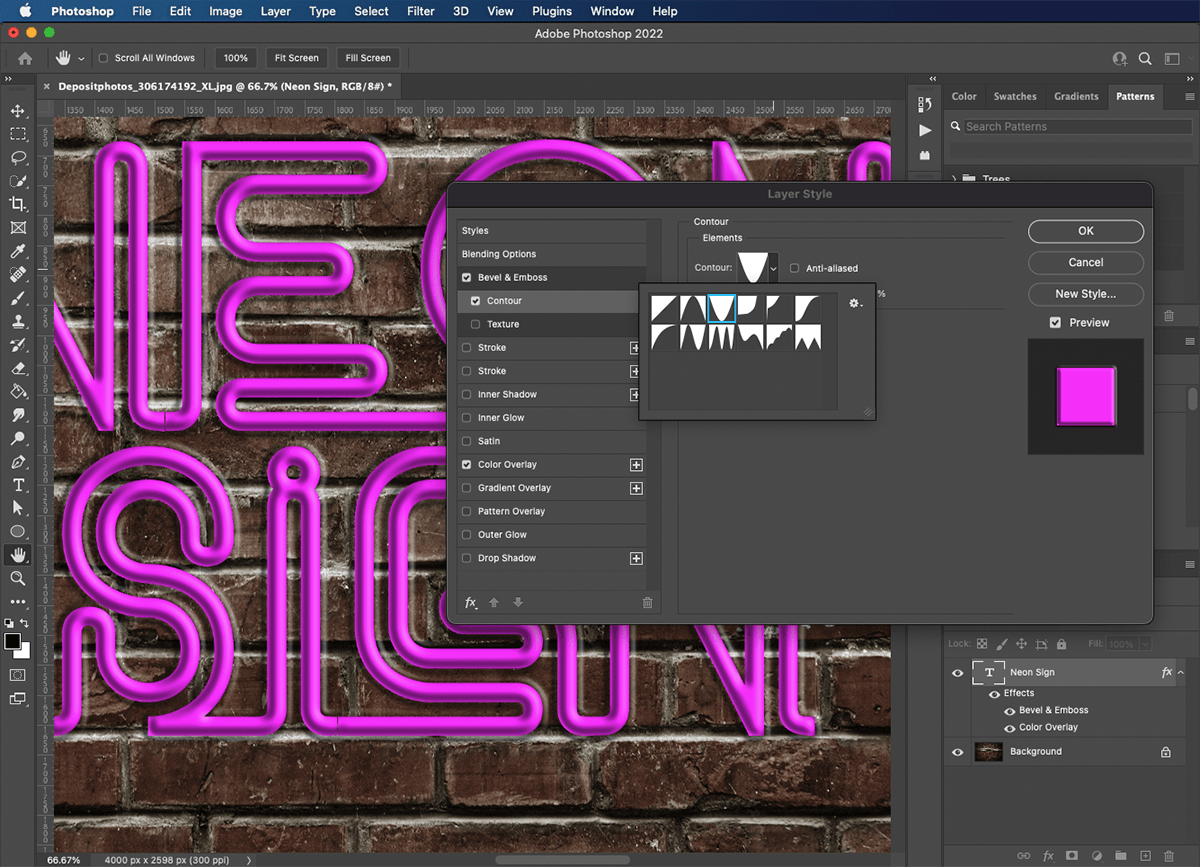
Шаг 6: Примените контур к тексту
Контур придает тексту более глубокую округлость и гладкость. Есть несколько предустановленных контуров на выбор, или вы можете проявить творческий подход и нарисовать свой собственный. Я попробовал несколько из выпадающего списка, и остановился на одном – перевернутом конусе.

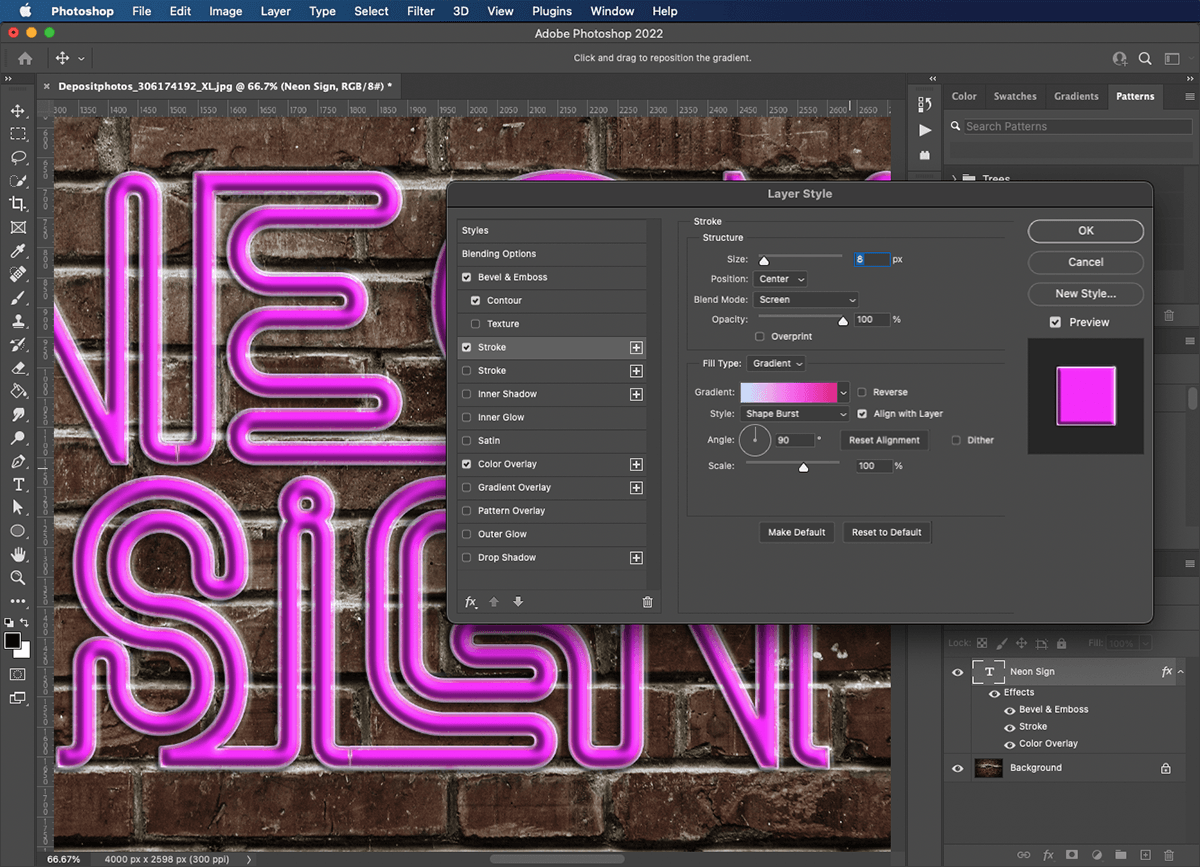
Шаг 7: Добавьте стеклянную трубку к буквам
Следующим шагом с помощью опции stroke создайте эффект, будто буквы сделаны из стеклянной трубки. Размер здесь является решающим фактором. Лучше начинать с малого и работать по нарастающей, чтобы добиться желаемого эффекта.
Настройки обводки, которые я использовал в этом изображении, следующие:
- Размер: 8px
- Положение: Центр
- Режим смешивания: Экран
- Прозрачность: 100%
- Тип наполнения: градиент
- Градиент: От белого к розовому
- Стиль: Shape Burst

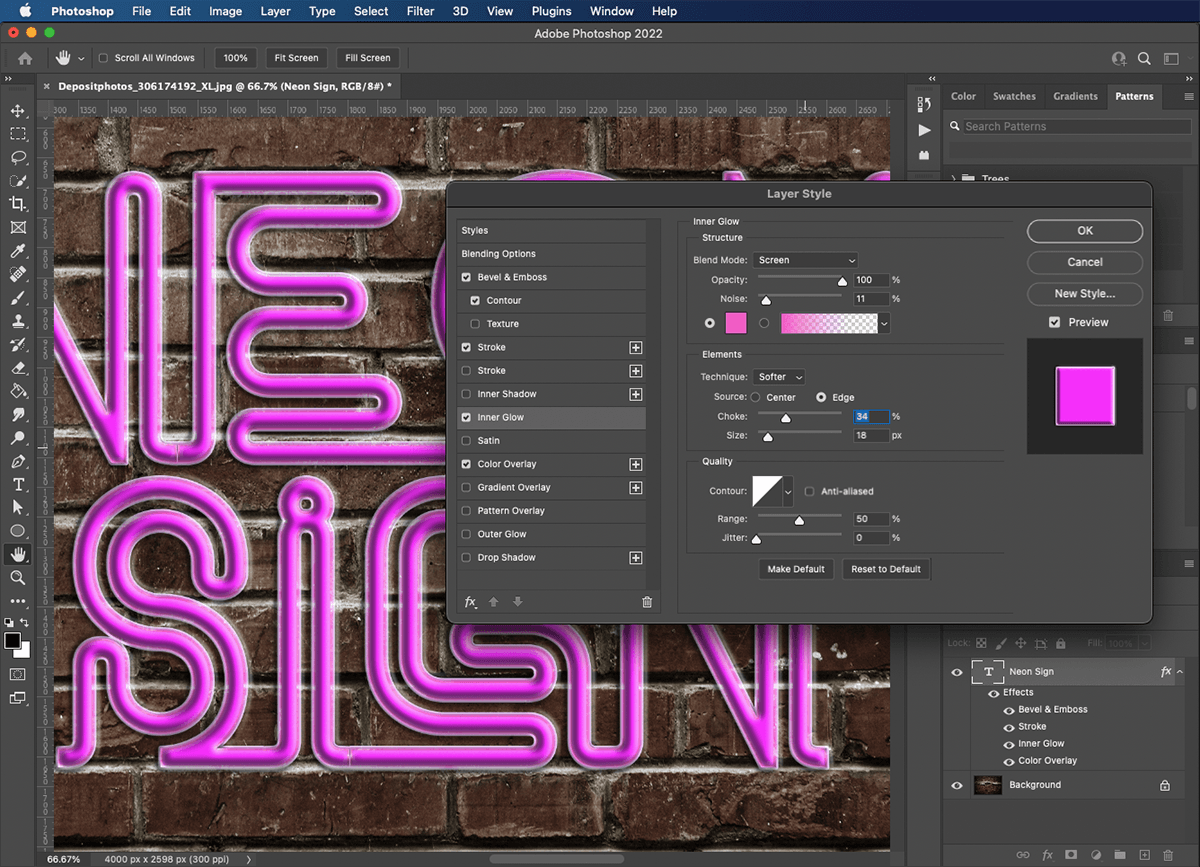
Шаг 8: Рассеиваем свет внутри стекла
Химические реакции неона создадут преломления света. Я использую внутреннее свечение для рассеивания света внутри стеклянной части наших букв. Этот эффект должен дать нам красивый блик на основной части шрифта.
Настройки внутреннего свечения, которые я использовал в этом изображении, следующие:
- Режим смешивания: Экран
- Прозрачность: 100%
- Шум: 11%
- Цвет: розовый
- Техника: Мягче
- Источник: Edge
- Коэффициент: 34%
- Размер: 18px
Я не настраивал никаких регуляторов в разделе качества.

Шаг 9: Создайте неоновое свечение для текста
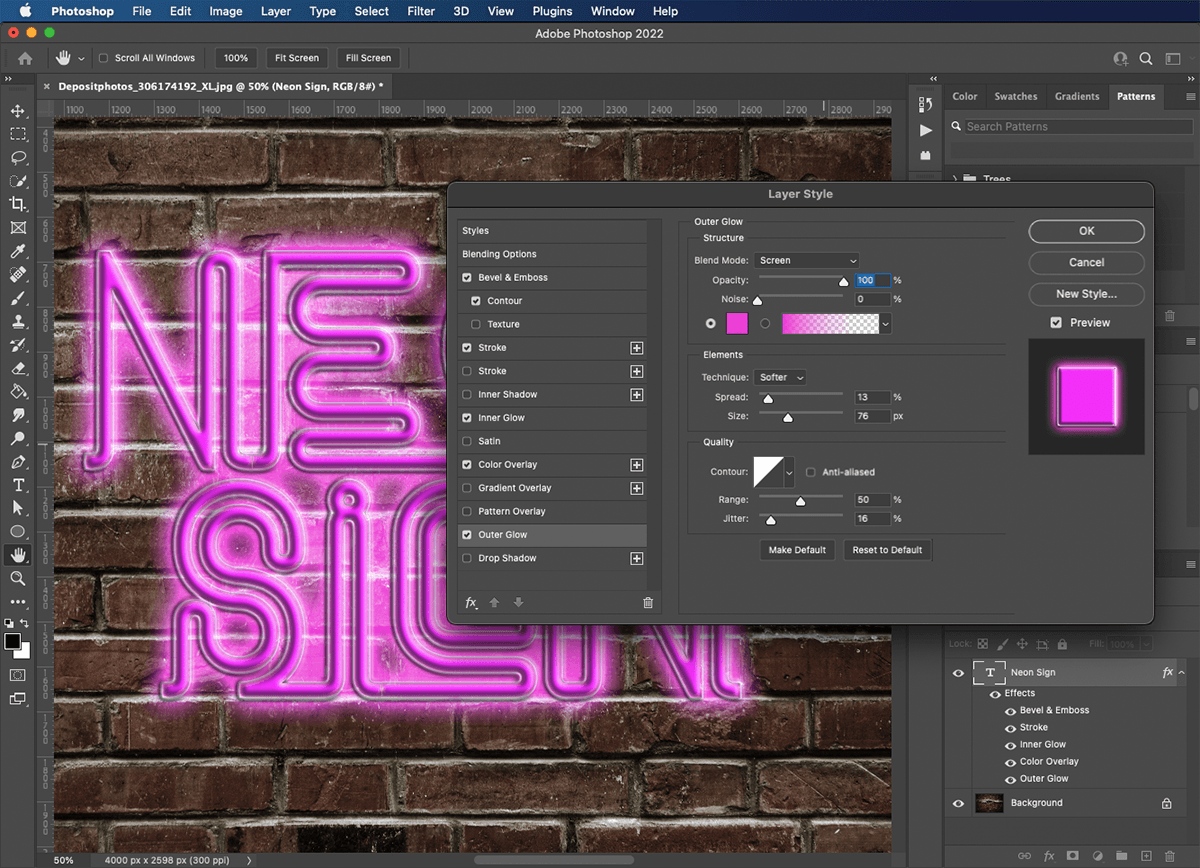
Используйте внешнее свечение для создания света, исходящего от букв. Оно не должно простираться слишком далеко, потому что мы собираемся нарисовать больше света вокруг внешней стороны в следующих шагах.
Настройки внешнего свечения, которые я использовал в этом изображении, следующие:
- Режим смешивания: Экран
- Прозрачность: 100%
- Шум: 0%
- Цвет: розовый
- Техника: Мягче
- Распространение: 13%
- Размер: 76px

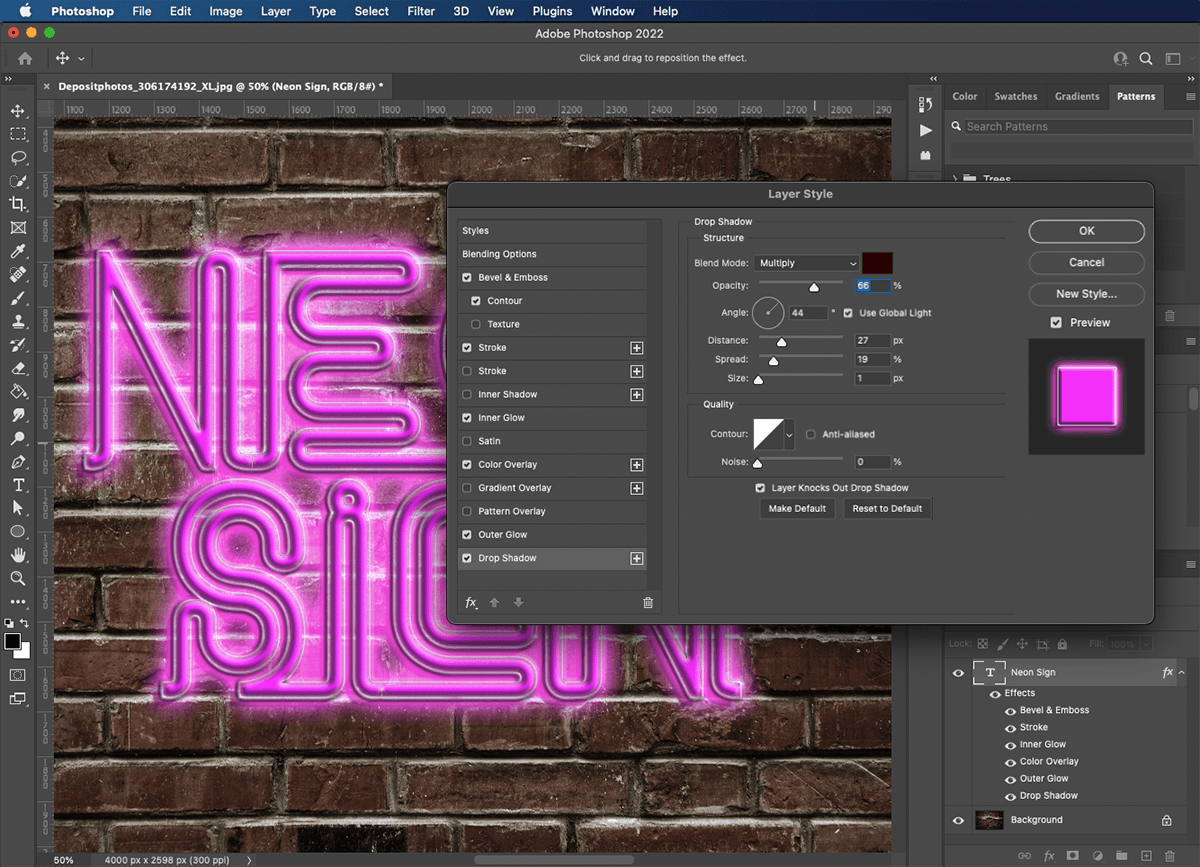
Шаг 10: Сделайте текст не прижатым к стене
Используя эффект падающей тени, можно создать впечатление, что объект парит над слоем, расположенным позади. Здесь мы будем использовать его, чтобы добавить глубины стене.
Настройки тени, которые я использовал в этом изображении, следующие:
- Режим смешивания: Умножение
- Прозрачность: 66%
- Угол: 44
- Расстояние: 27px
- Распространение: 19%
- Размер: 1px

Шаг 11: Нарисуйте свечение
Теперь, когда от нашего текста исходит холодное неоновое свечение, нам нужно добавить света на стену за ним. Создайте новый слой над фоновым слоем. Мягкой кистью среднего размера дополнительного цвета нарисуйте вдоль линии букв. Установите режим смешивания на мягкий свет и уменьшите непрозрачность, чтобы она не была слишком сильной.

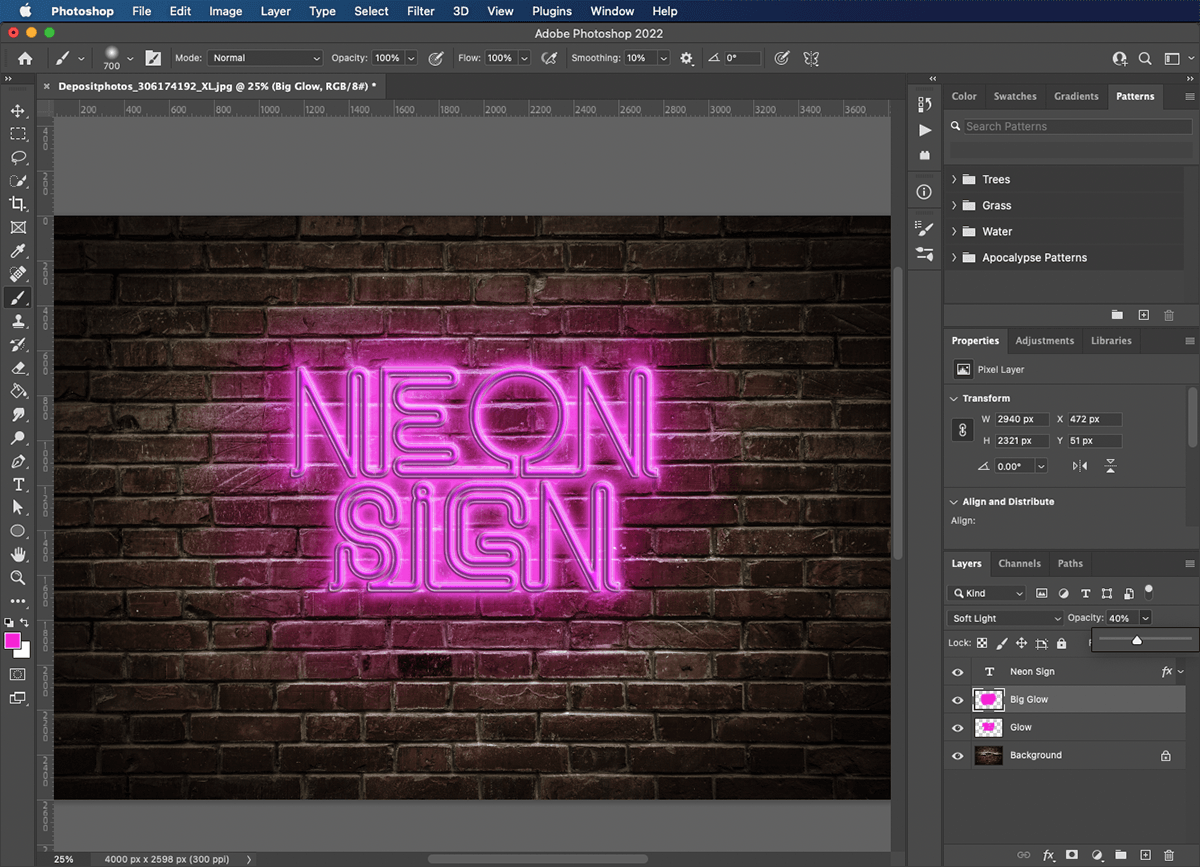
Шаг 12: Создание сияния на большой площади
Создайте еще один новый слой, на этот раз нарисованный большой мягкой кистью. Накладывая слои с неоновым свечением, мы можем регулировать баланс между светом от букв и окружающего пространства. Снова установите режим наложения на “Мягкий свет” и уменьшите непрозрачность по своему вкусу.

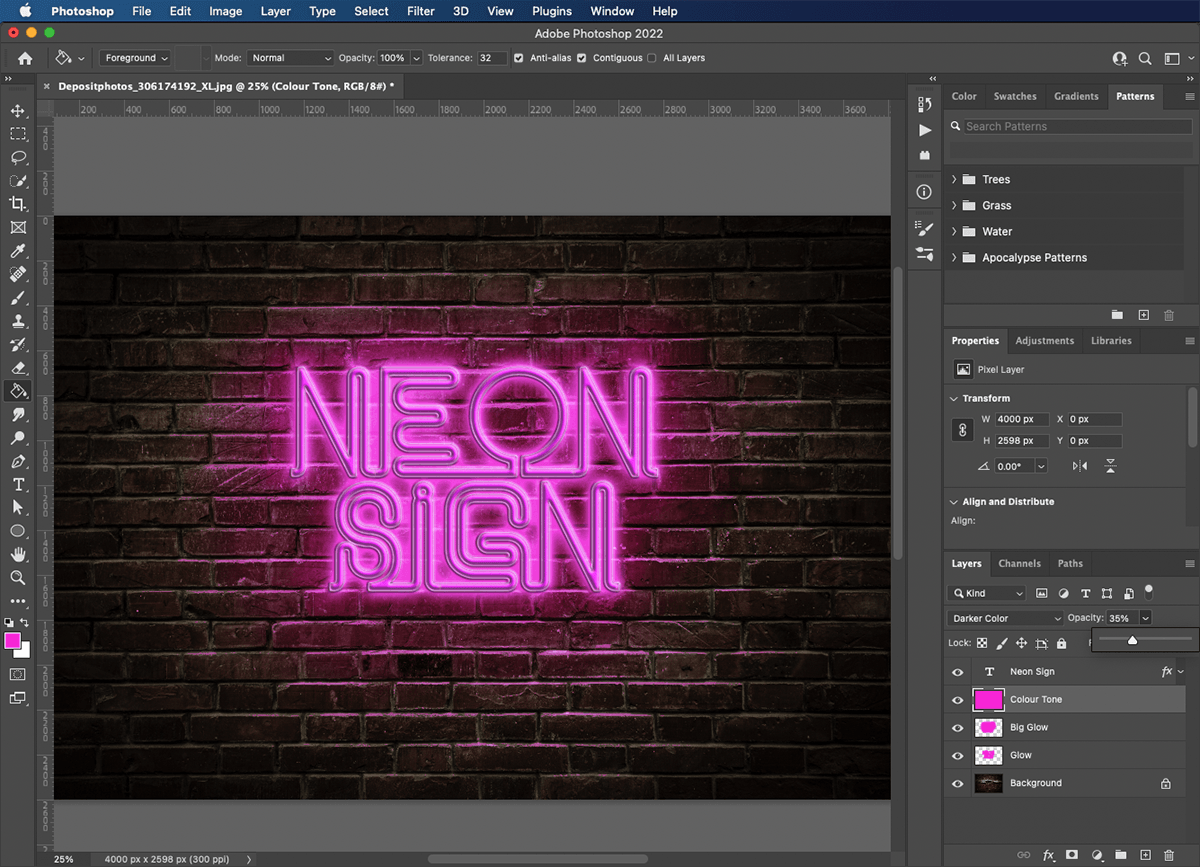
Шаг 13: Цветовое тонирование изображения
Сейчас нам нужно связать кирпичную кладку со знаком. Создайте новый слой и залейте его с помощью инструмента “Paint Buckett”. Мы стремимся придать всей стене оттенок того цвета, который вы выбрали для неоновой вывески. Прокрутив режимы наложения, я остановился на более темном цвете. Это позволит выделить светлые части кирпичей, как будто на них светит свет. Я установил непрозрачность на 35%.
В зависимости от фонового изображения, вам может понадобиться настроить уровни, чтобы осветлить или затемнить изображение. CommandLbrings вызывает элемент управления уровнями. Используйте среднюю стрелку для изменения яркости, а две крайние стрелки – для настройки контраста.

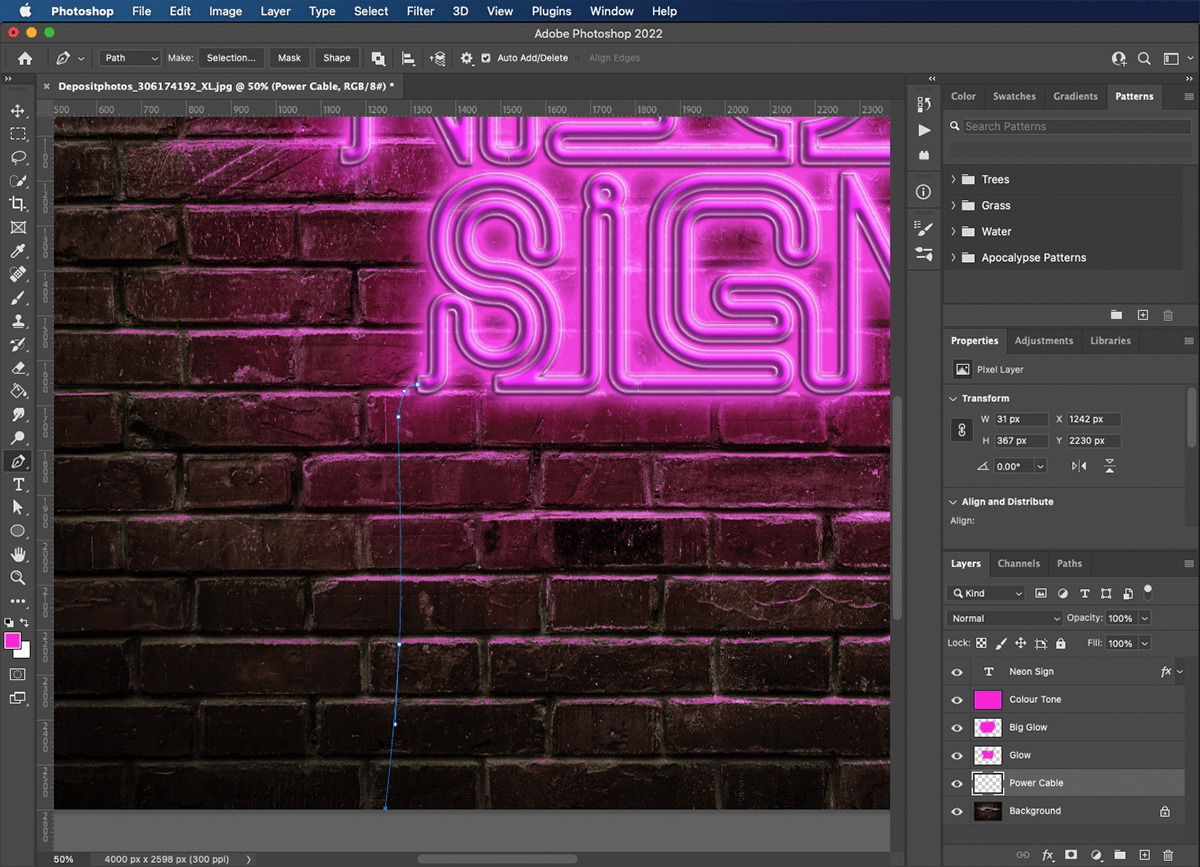
Шаг 14: Нарисуйте траекторию для кабеля питания
Не стоит удивляться, что для работы неоновых вывесок необходимо электричество. Чтобы придать изображению реалистичности, я добавлю кабель питания. Создайте новый слой на панели слоев. Убедитесь, что он находится выше фонового слоя, но ниже неонового свечения.
Используйте инструмент Pen tool, чтобы нарисовать контур от одного конца слова до нижней части рамки. Добавьте несколько контрольных точек, если хотите сделать петлю вокруг букв. Когда вы нажимаете и перетаскиваете этот инструмент, ваши контрольные точки будут снабжены ручками, позволяющими управлять кривой контура.
Вы можете использовать инструмент Direct Selectiontool для перемещения контрольных точек и уточнения кривых.

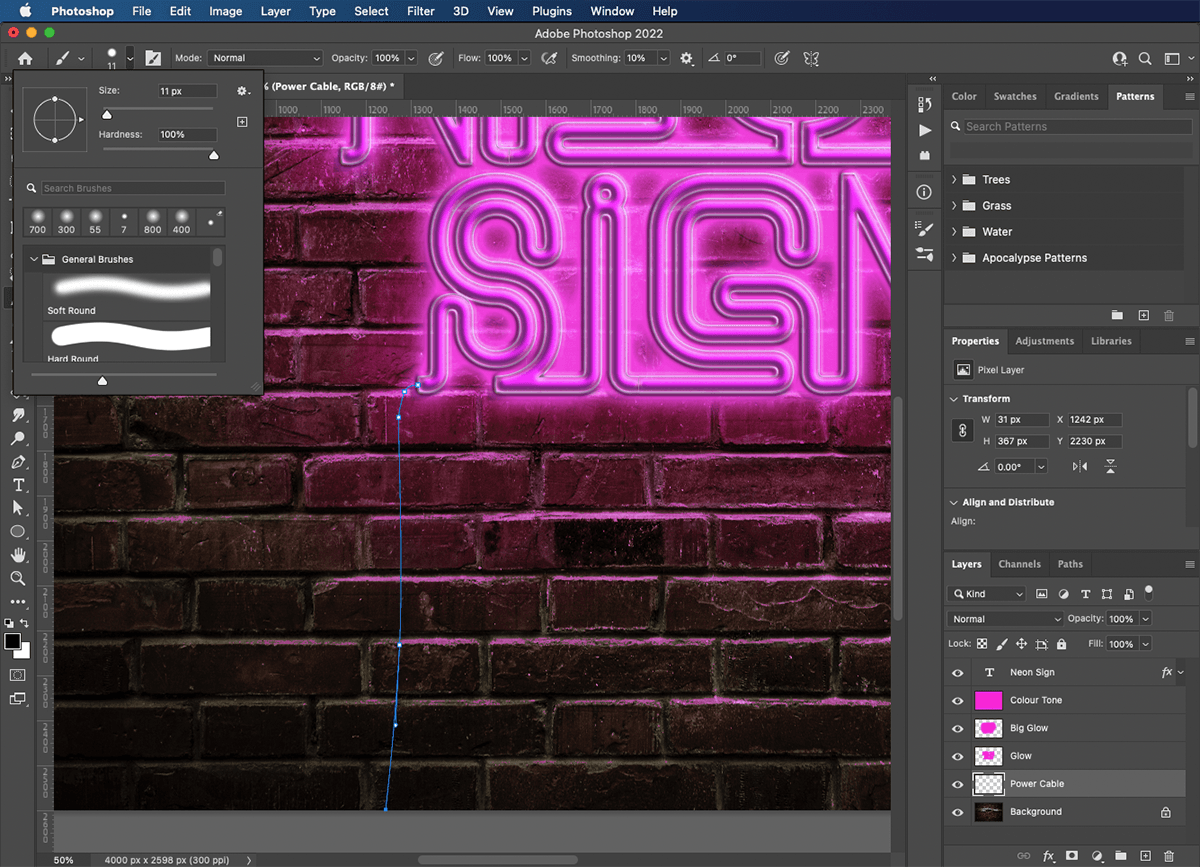
Шаг 15: Создание кабеля питания
Сначала установите инструмент “Кисть” на черный цвет. Сделайте ее маленькой и жестко очерченной. Я выбрал размер 11px. Затем щелкните правой кнопкой мыши с помощью инструмента Прямое выделение на контуре и выберите опцию Контур обводки. Во всплывающем окне выберите кисть и нажмите ОК. Это позволит нарисовать контур инструментом Paintbrush, создавая кабель питания.
Вы можете продолжать рисовать и редактировать контуры, используя команду контура обводки для добавления силовых кабелей между буквами или словами.

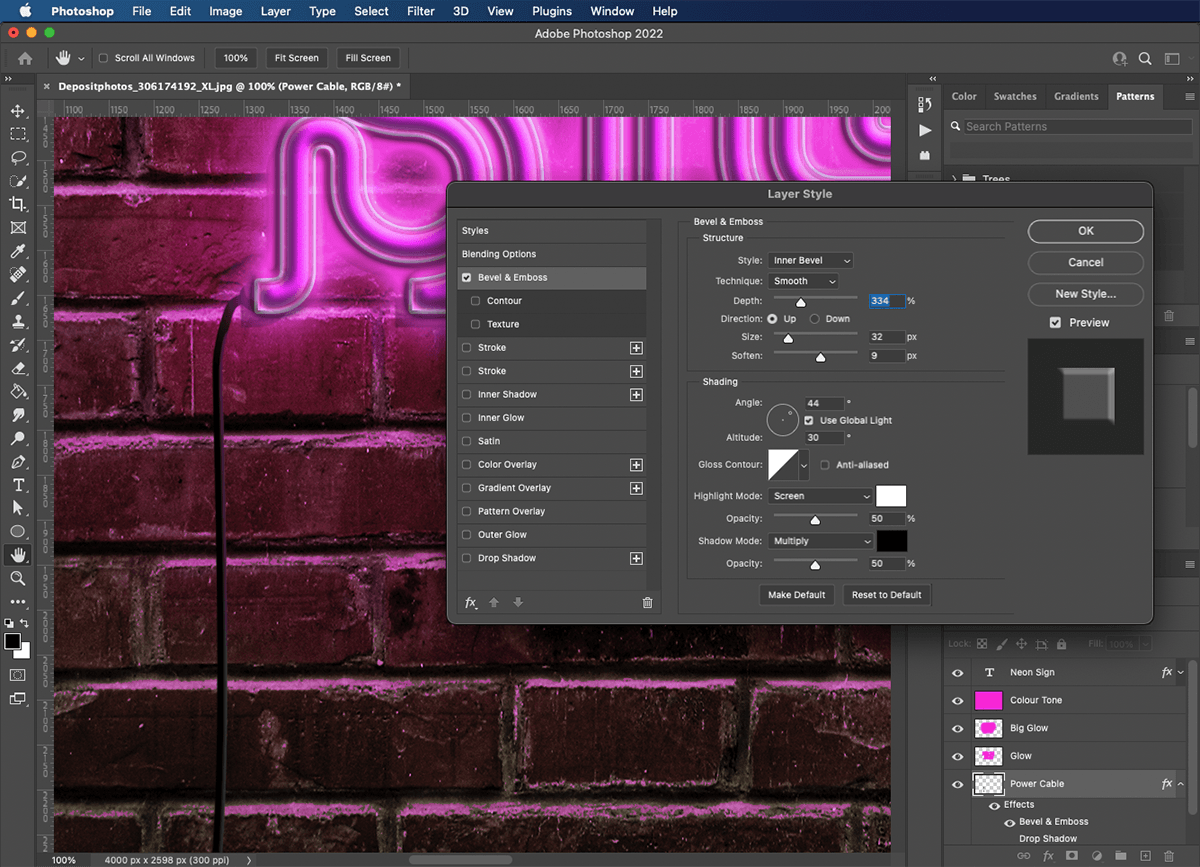
Шаг 16: Добавьте 3D-эффект на кабель питания
Чтобы наш кабель питания не выглядел таким плоским, мы воспользуемся меню Стиль слоя, чтобы добавить фаску и тиснение. Установите глубину, чтобы кабель выглядел круглым.
Настройки фаски и тиснения, которые я использовал в этом изображении, следующие:
- Стиль: Внутренний скос
- Техника: гладкая
- Глубина: 334%
- Направление: вверх
- Размер: 32px
- Значение: 9px

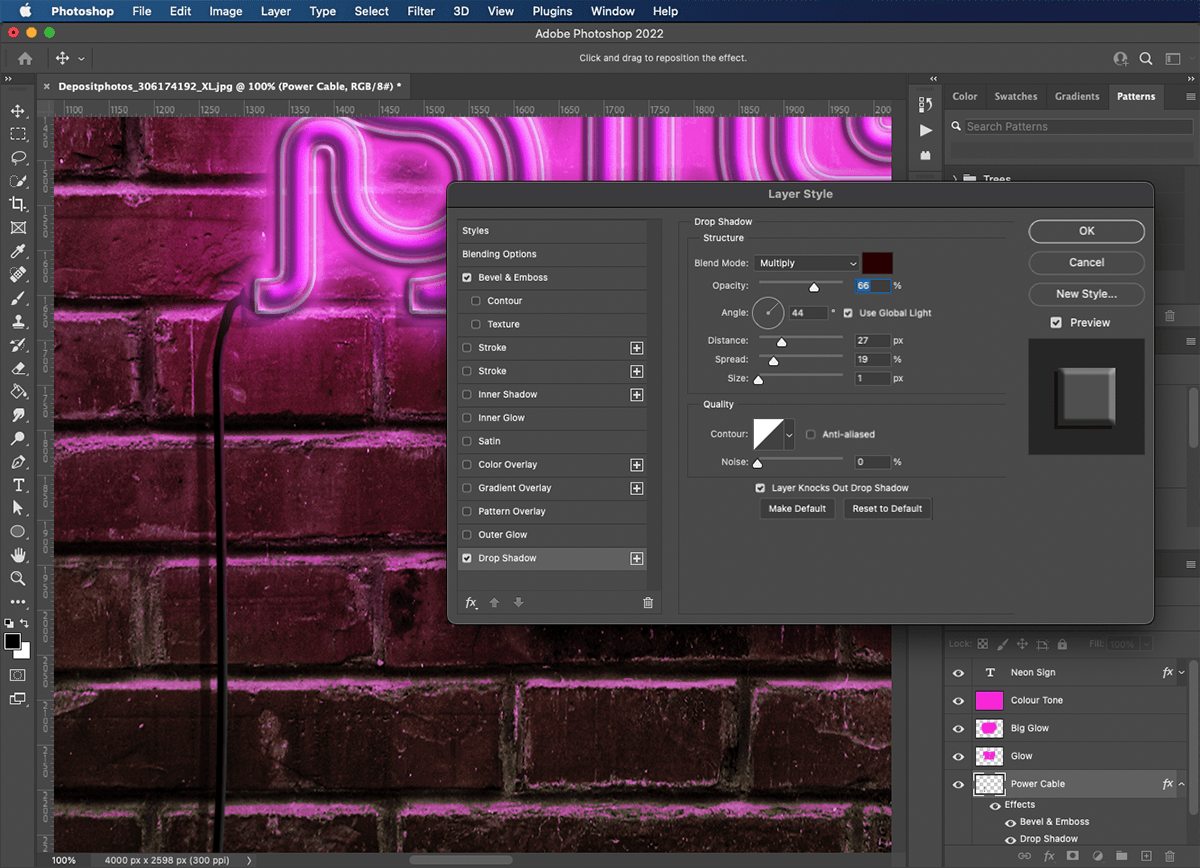
Шаг 17: Создайте тень для кабеля питания
Как и в случае с текстом, мы хотим, чтобы силовые кабели выглядели так, будто они висят на стене. Эффект падающей тени поможет нам добиться этого.
Настройки тени, которые я использовал в этом изображении, следующие:
- Режим смешивания: Умножение
- Прозрачность: 66%
- Угол: 44
- Расстояние: 27px
- Распространение: 19%
- Размер: 1px

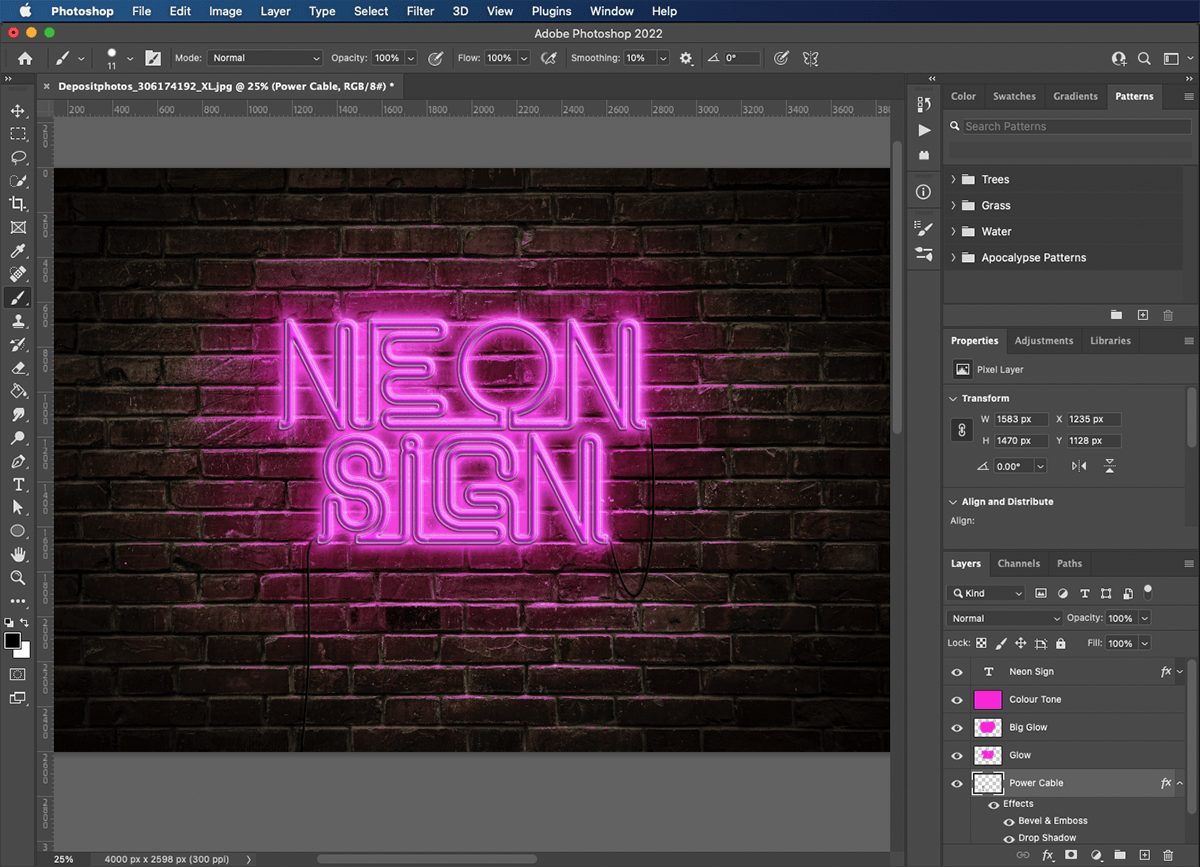
Шаг 18: Сохранить как файл Photoshop
Сохраните изображение как файл фотошопа. При этом все слои и эффекты останутся нетронутыми, и вы сможете в любой момент вернуться и просмотреть настройки или внести изменения. Для размещения в Интернете выберите сжатый формат, например JPEG или PNG.

Заключение
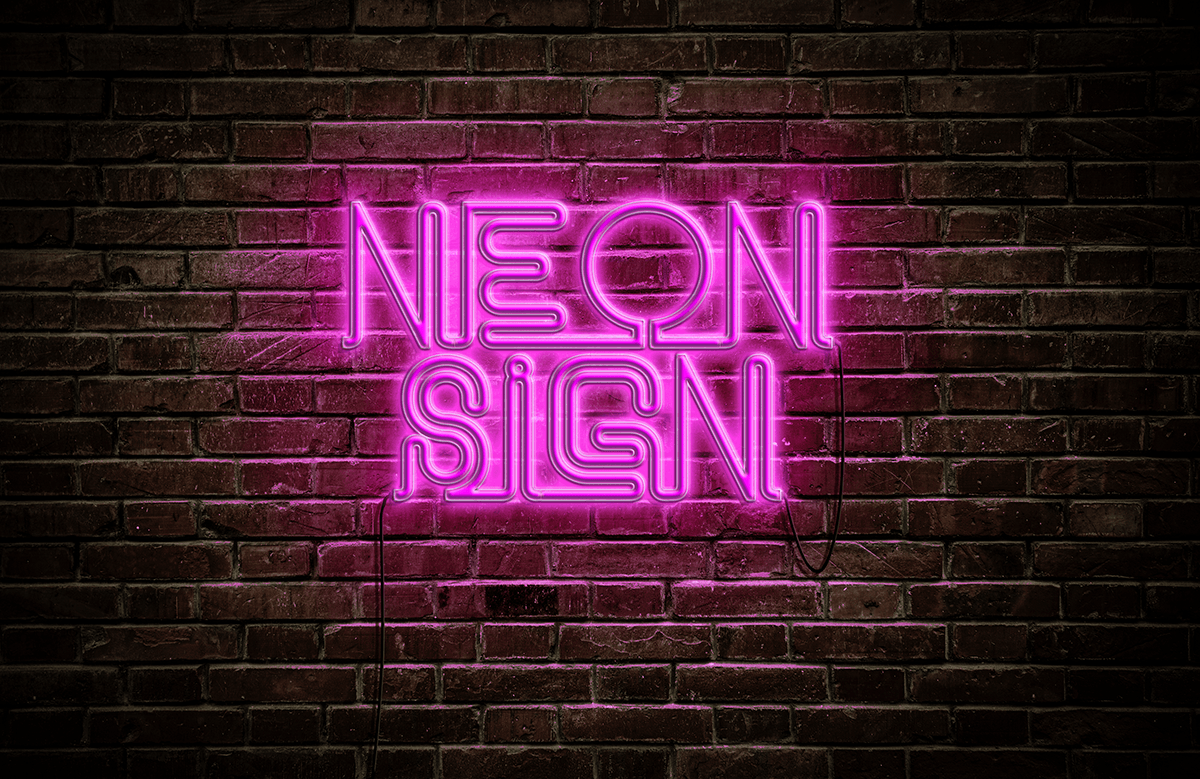
Теперь вы знаете, как сделать неоновую вывеску в Photoshop, используя стили слоя и режимы наложения, а также рисуя контуры с помощью инструмента Перо. Эти мощные приемы находят применение в любом жанре искусства и фотографии, и неоновый эффект – лишь один из них. Попробуйте использовать несколько текстовых слоев разного цвета, чтобы получить настоящее настроение 80-х.